You will not be allowed to compare more than 4 products at a time
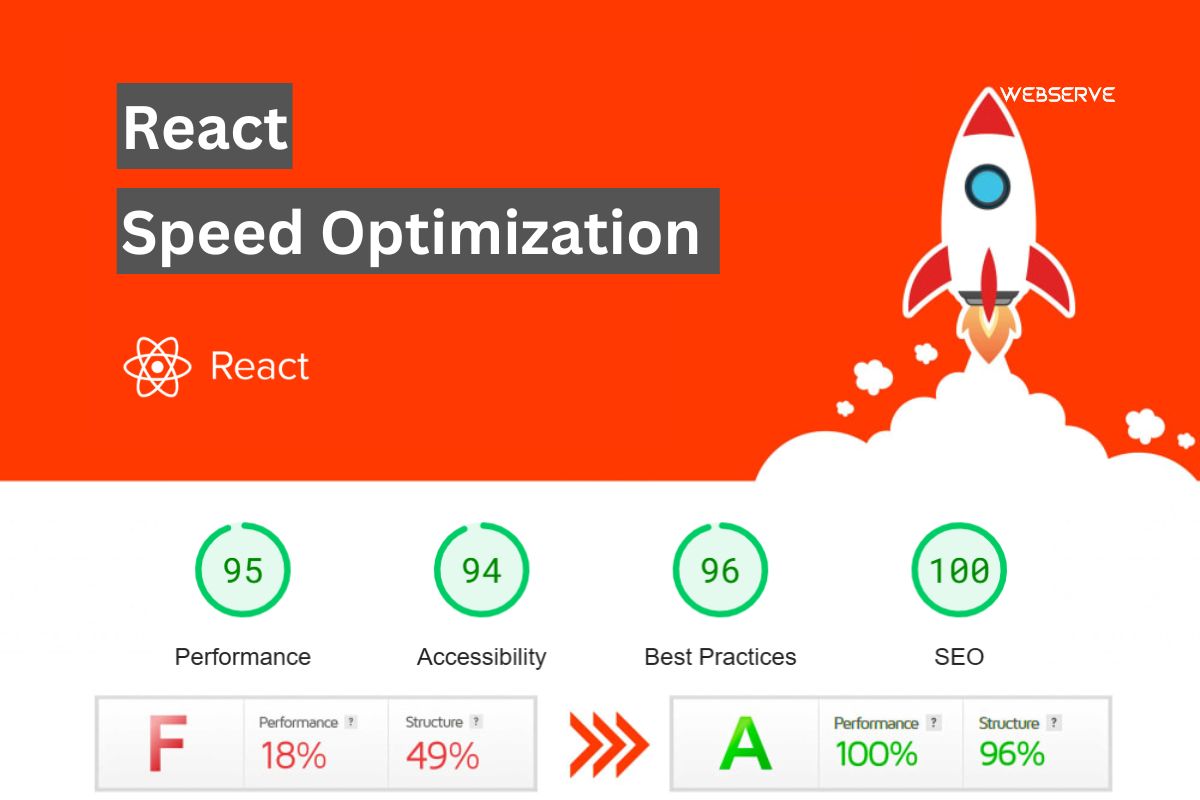
View compareYour React site or app could be a work of technical art, but if it’s slow to load your users aren’t going to hang around to appreciate it. That’s when our react speed optimization service comes to your rescue. We turbocharge your app with high-tech React performance optimizations that result in a super-fast, ultra-smooth experience for every user interaction. React website speed optimization and page speed increase To website load time optimization core web vitals optimization's, we’ve got you covered. Minimize and minify: across the board.
This includes optimizing's bundle size, minifying JS and CSS, lazy loading components, code splitting, leveraging browser caching – reducing files to one file on mobile to reduce HTTP requests to keep-it-real-tight Like that. Get your app to score 90+ on Google PageSpeed, sub-3-second load times, and LCP, FID, and CLS that never cause a page jump. Regardless of it’s a web app, your e-commerce website, or an interactive dashboard, our speed optimization service for React can make it faster & smooth with improved SEO. It’s like putting your React app on steroids, but a super stable and blazing fast rocket ride.
What You Will Get After React Website Speed Optimization
-
Google PageSpeed Insights Score: 90+ (Mobile & Desktop) – Full React speed optimization for peak website performance.
-
Lightning-Fast Load Time: Under 3 Seconds – Achieve rapid React website speed improvement for smooth navigation.
-
Core Web Vitals Optimization: PASSED – Core Web Vitals optimization React, including LCP, FID, and CLS fixes.
-
Complete Website Optimization – Every page, component, and module optimized, not just the homepage.
-
GTmetrix Score: “A” Grade Performance – Ensure excellent React website load time optimization.
-
100% Functional Website – No broken elements; React performance optimization preserves design and functionality.
-
Before & After Optimization Report – Transparent results from our React speed optimization services.
-
CDN Implementation – Optional Content Delivery Network for faster global access and enhanced security.
Guaranteed Results
-
2-Second Load Time Guarantee – Our fast React website service ensures your site loads in under 2 seconds.
-
90+ Google PageSpeed Score – High React page speed optimization for desktop and mobile, improving SEO and user engagement.
-
No Break in Design or Functionality – Optimize React website speed safely without affecting components, modules, or app functionality.
Why Do Speed Optimization For React Website?
-
Boost SEO Rankings
Google prioritizes fast-loading websites. React speed optimization for SEO improves rankings and drives more organic traffic. -
Increase Conversions & Reduce Bounce Rates
Slow websites frustrate users. React website speed improvement ensures fast load times, keeping visitors engaged and boosting conversions. -
Enhance User Experience
Improve React website performance across all devices. Faster websites result in happier visitors who stay longer and interact more. -
Optimize Mobile Performance
Mobile users expect instant access. Improve mobile React site speed ensures smooth navigation on smartphones and tablets. -
Lower Hosting Costs
Optimized React websites use fewer server resources and bandwidth, reducing hosting costs via Gzip compression, caching, and optimized media.
Our React Speed Optimization Process
We enhance performance without affecting your website’s design or functionality:
-
Image Compression & Optimization – Reduce file sizes without quality loss (lazy load images in React).
-
Caching & Minification – Minify CSS, JavaScript, and HTML for React and implement caching for faster load times.
-
Component & Script Optimization – Optimize React components, modules, and scripts for smoother React performance optimization.
-
Reduce Server Response Time – Faster TTFB with reduce React HTTP requests and optimized hosting.
-
CDN Integration – Leverage Content Delivery Network for global speed improvements.
-
Core Web Vitals Fixes – Optimize Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS) for perfect React website load time optimization.
We use Google PageSpeed Insights, GTmetrix, and Pingdom to deliver measurable results. Your React website will load fast, rank higher, and provide a seamless user experience.
Testimonial
Delivering exceptional service that consistently exceeds customer expectations—our clients' satisfaction is our top priority.
Bob Dunn
Very skilled at optimization of websites.
Mobile
Performance
Desktop
Performance
Adam Simpson
Great job. Perfect speed scores. Thanks again
Mobile
Performance
Desktop
Performance
Manohar Singh
best site speed optimization service. thank u w3speedup
Mobile
Performance
Desktop
Performance
Celine Nagel
Superb and Excellent Client
Mobile
Performance
Desktop
Performance
Neil Brown
These guys are excellent at fixing website speed issues. I did not think it was
Mobile
Performance
Desktop
Performance
Andreas Stasik
It was a great experience working with, great communication.
Mobile
Performance
Desktop
Performance
Werbserve Digital's Core Strengths
Guaranteed 90+ Score
Optimize performance to achieve a 90+ score on Google PageSpeed Insights for both mobile and desktop, ensuring the best possible real user experience.
Core Web Vitals
Core Web Vitals are essential for a website’s performance. We improve site health by optimizing FCP, LCP, CLS, and FID, ensuring your site passes Google PageSpeed Insights' assessment.
Instant Chat Support
No matter the question, get instant answers from web experts through live chat, anytime.
100% Money-Back
We stand by our promises—if we don’t deliver, you’ll receive a full 100% refund. Every service is backed by our unconditional money-back guarantee.
Guaranteed 2 secs Load Time
The faster your site loads, the lower your bounce rate. We optimize speed to achieve a page load time of up to 2 seconds on GTMetrix.
10+ Years Experience
Our site speed optimization team consists of specialists with over 10 years of hands-on experience, dedicated to transforming your digital experience.
And! — We Give Google EXACTLY What
Google Wants
to feature your website at the top levels of user search and needs
FAQ
Discover Solutions
How long does it take to optimize my website speed?
Speed Optimization time depends on the complexity of your site. However, most performance enhancements are completed within 3-5 days.
What do you need from me to complete the work?
To complete the speed optimization work, we need access to your website's admin dashboard, either via admin credentials or through FTP access. Additionally, we may require access to your web hosting control panel if we need to adjust server settings or install any performance-enhancing tools. To ensure that everything runs smoothly and with no disruptions, we also request a full backup of your site before starting the optimization process. Once we have these details, we can begin our work on speeding up your website and improving its performance without affecting its design or functionality.
How long do the optimizations last? Will I need to redo them?
Once we optimize your website, the improvements are long-lasting. You won’t need to redo the optimizations unless you make major updates to your website (e.g., new themes, large plugin additions). Regular updates and maintenance will keep it running smoothly.
Do you provide a performance report after optimization?
Yes, we provide a detailed performance report after completing the optimization. This report will show the improvements in loading speed, Google PageSpeed score, and other key metrics, along with insights into your website’s overall performance.
How do you guarantee a 90+ score on Google Page Speed Insights?
We use a combination of advanced techniques and tools, including code optimization, image compression, lazy loading, and server response time improvement. Our deep knowledge of platforms ensures that your site remains fast without compromising functionality.
Will my site’s design or functionality change?
No! We optimize your site without altering the design or functionality.
What tools do you use to measure performance?
We rely on Google PageSpeed Insights, GTmetrix, and Pingdom to assess and optimize your website speed.
Can a slow website hurt my SEO?
Yes! Google considers page speed a ranking factor. A slow website will rank lower in search results, affecting your organic traffic.
Do you offer ongoing maintenance?
Yes! We provide continuous monitoring and maintenance to keep your website running at peak performance.
What is a good page load time for a website?
Ideally, website should load in under 3 seconds. Research shows that a delay beyond this results in higher bounce rates and lower conversions. The faster your website, the better the user experience and SEO performance.